close

Step 1:Set head in side css file.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet">Step 2: set JS file.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>Step 3: Customize the options and appearance of the Select2 widget as needed. You can refer to the Select2 documentation for various configuration options and styling: https://select2.org/
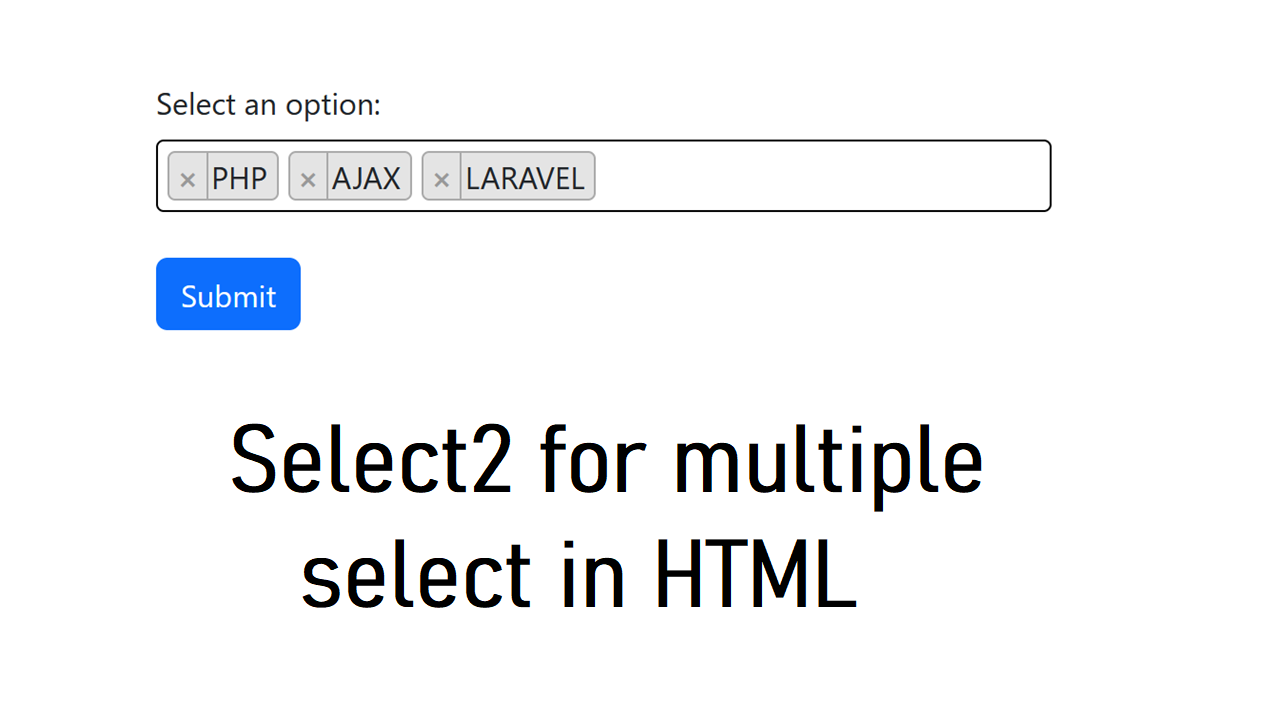
In this example, the select element has the select2 class, which is used to initialize the Select2 widget on that element. The multiple="multiple" attribute allows multiple options to be selected.
Please note that the provided links for CSS and JavaScript files are CDN links. For production use, it's generally recommended to host these files locally to avoid potential dependencies on external servers.
Remember to include jQuery, Popper.js, Bootstrap, and Select2 files in your project, and the provided code should work as expected.